Firebase
Please note : this step is mandatory to generate google-services.json file

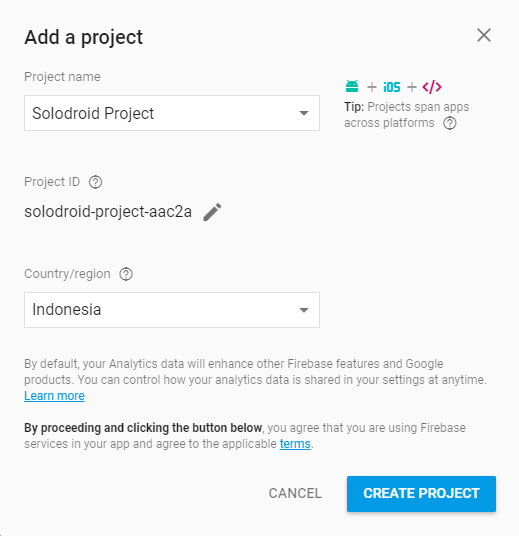
Please register or log in first and then select create new project. In the dialog window enter the name of the project that will be created and the contents of the state and then click the create project to continue.

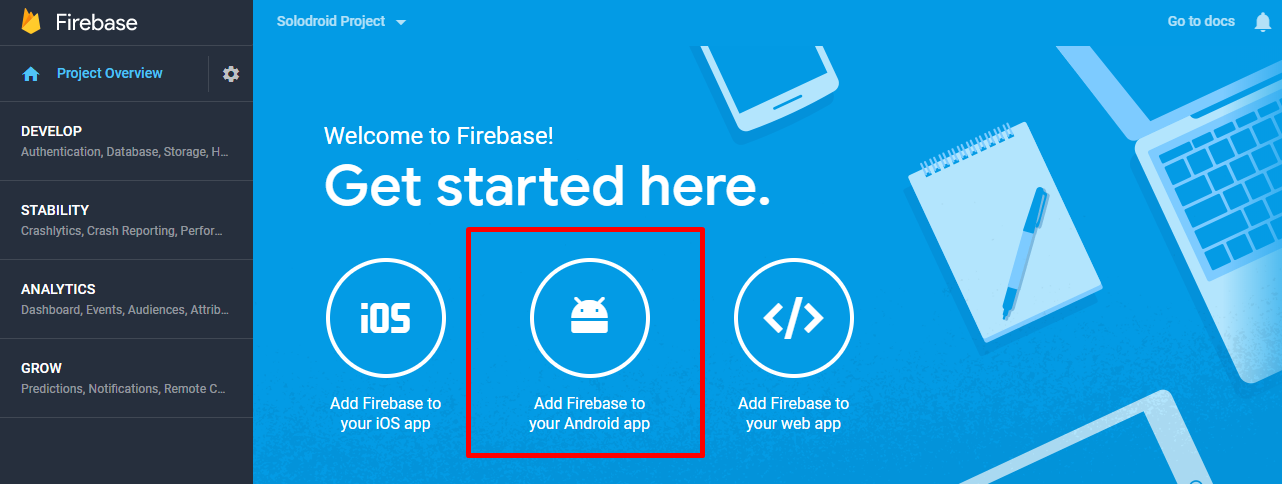
After successfully creating a project on Firebase then the page will be redirected to the dashboard project that has been made.

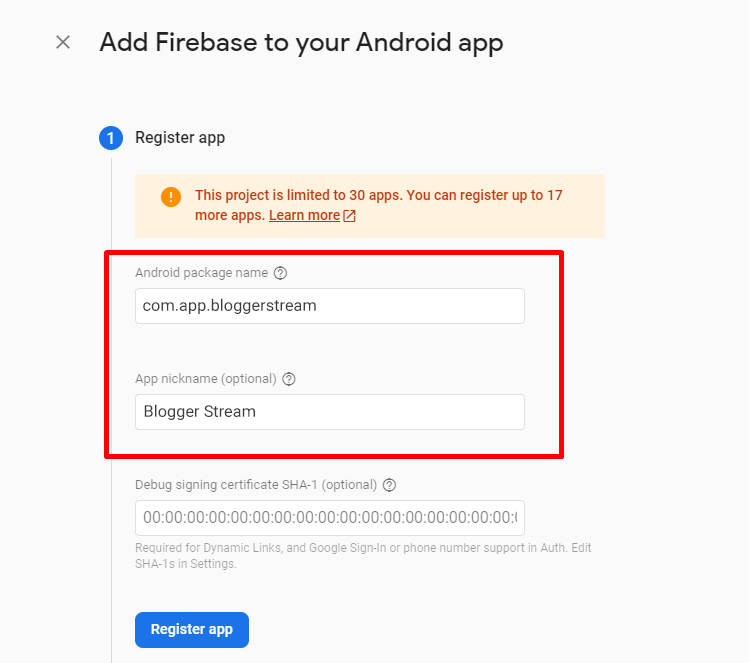
Then on the dashboard Firebase select Add Firebase to your Android app. In the next dialog window enter the name of the Android application package and SHA1 of fingerprints Certificate (optional).

Next will download the configuration file json google-services.json
Push Notification
Notification Topic
Notification topic should be written in lower case without space (use underscore), you just need to determine your push notification topic in the config.json, e.g : blogger_stream_topic

ONESIGNARequired For Setup
A OneSignal Account, if you do not already have one
Your OneSignal App ID, available in Keys & IDs
A Google/Firebase Server API Key
A device or emulator that has Google Play services installed and updated on it (Device will not subscribe or receive push notifications with out this).
Keys & IDs Setup
Login to your OneSignal Account and select your app
Select SETTINGS > Keys & IDs to get your OneSignal APP ID and
Package Name
- 1.Open Gradle Scripts → build.gradle (Module: app)
- 2.Change the applicationId with your own id name
- 3.Standard naming procedure : com.domain.appname
- 4.Click Sync Now.
- 5.Change the id as unique as possible, because application id is very important used if you want to publish the application to the google play.
Important : your applicationId or package name must same with your package name that you’ve create on firebase console when you generate google-services.json
- 1.Click once on your package and then click setting icon on Android Studio.
- 2.Close / Unselect Compact Empty Middle Packages
- 3.Right click your package and rename it for each part according to your applicationId structure name
- 1.Back to Gradle Scripts → build.gradle (Module: app)
- 2.Change the namespace same with your applicationId and package folder name
If you use OneSignal for sending push notification, you must manually change the NotificationServiceExtension value in the AndroidManifest.xml according to your package name
<meta-data
android:name="com.onesignal.NotificationServiceExtension"
android:value="<your_package_name>.notification.NotificationServiceExtension"
Getting the API Key
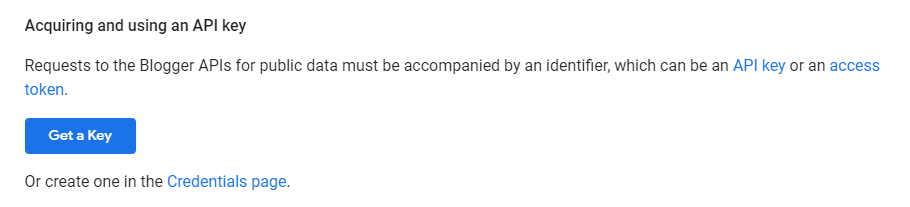
In order to access the blogger API, you need an API Key, to generate an API Key, please visit this page :
Scrolling down and find the button "Get a Key"

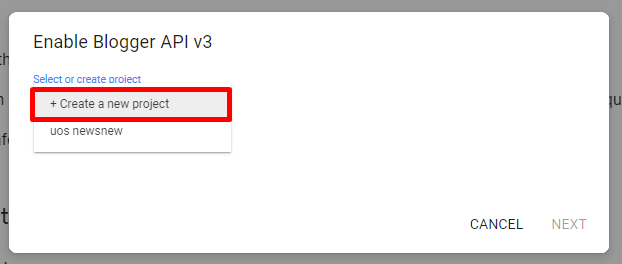
Select or create a new project if you don't have a project before


Your Blogger API v3 is enabled and the API Key has been generated, save the API Key for the next configuration
Save your API Key into the config.json
Blogger ID
Blogger ID is required so that the content of your blogger website can be displayed in the application, there are 2 methods to get Blogger ID
- 1.
- 2.In the address bar of your web browser, you will see your Blogger ID
- 3.Example : https://www.blogger.com/blog/posts/<BLOGGER_ID>
- 1.Open your blogger website in the web browser, then Right click and select View page source
- 2.Click Ctrl + F for quick search and enter keyword : 'blogId'
- 3.The Blogger ID can be known with this format : 'blogId': '28912482044727XXXXX'
Save your Blogger ID into the config.json
YouTube API Key
Get YouTube API Key
- Create the new project (name does not matter for the plugin).
- Go to your project (by clicking on its name in the list).
- In the sidebar on the left, expand APIs & Services → Library. In the list of APIs go to YouTube Data API (v3) and make sure that it’s enabled (Enable API).
- In the same sidebar click Credentials. Then click on Create New Key and choose API key.
Remote Config
Upload config.json
Via Hosting
Login to your Hosting account and upload config.json file in your hosting via File Manager or FTP Server and get the json file url. JSON Url format example : https://solodroid.net/demo/blogger_stream/config.json
Via Google Drive
If you choose to upload the config.json file in your Google Drive account, you need to do some configuration below :
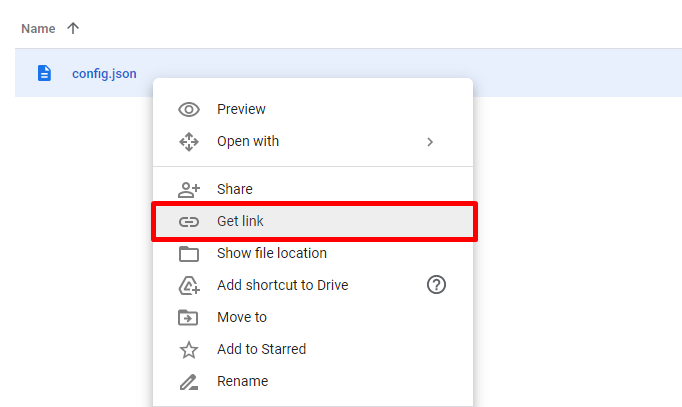
Login to your Google Drive account and upload config.json file in any place or folder, then Right click the file and select Get link

Change the file access permission from Restricted to Anyone with the link, then click Copy link

If you have got your Google Drive Shared Link or File ID, there is still the next step, which is to get your Access Key. It's requires your Item Purchase Code, Google Drive Shared Link or File ID for your JSON file remote configuration and the package name of the application you want to create.
Access Key
JSON Structure

JSON Format
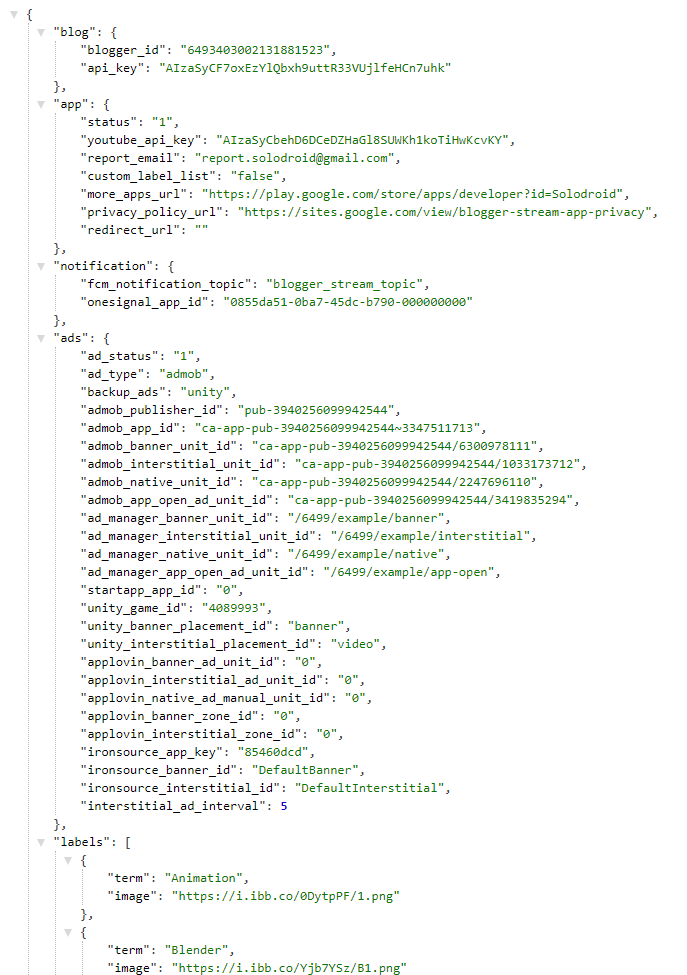
Here are some json object values for remote configuration in applications that are considered important to explain their functions, some values are not explained and can be understood easily according to the object names.
Format Json Blog
blogger_id : Blogger ID for your Blogger site
api_key : Generated key for accessing Blogger API
Format Json App
status : Supported values are 1 and 0. The value 1 indicated that the app is live and the value 0 indicated the app is suspended or off and automatically will use redirect_url parameter to redirect app to other url
youtube_api_key : API key for playing video from youtube source
report_email : Email address for user sending report for certain video or streaming url
more_apps_url : Url for more apps feature
privacy_policy_url : Privacy Policy Url for your app
redirect_url : Redirect app to other url as example if the current app is no longer used or suspended, redirect url only used if app status is 0
custom_label_list : Enable custom labels to support displaying labels with images, set "true" value to enable and "false" to disable (automatically retrieve labels using Blogger API)
Format Json Notification
fcm_notification_topic : Firebase notification topic name should be written in lower case without space (use underscore)
onesignal_app_id : Your OneSignal App ID if you want to send push notification from OneSignal
Format Json Ads
ad_status : Enable or Disable Ads, supported values are 1 and 0. The value 1 to enable ads and the value 0 to disable ads.
ad_type : Primary Ad Network for your app, supported values are admob, google_ad_manager, startapp, unity, applovin_discovery, applovin_max or ironsource. If you use Meta Audience Network bidding, select your ad type to admob, applovin or mopub as mediation partner for your Meta Audience Network Ad.
backup_ads : Backup Ad Network for your app if your Primary Ad Network failed to load Ads, e.g : your Primary Ad Network has been banned or suspended, supported values are admob, google_ad_manager, startapp, unity, applovin_discovery, applovin_max, ironsource or put none if you don't want to use backup ads
interstitial_ad_interval : Number of interval for dispalying Interstitial Ad in the post list every X click
Format Json Labels
Only used when custom_label_list is enabled with "true" value
terms : your blog label name
image
Ad Networks
Google AdMob
Google Ad Manager
StartApp (Start.io)
Unity Ads
AppLovin Discovery
AppLovin MAX
Ironsource
Audience Network (Bidding Only) with AdMob, AppLovin's MAX or Ironsource as Mediation Partner
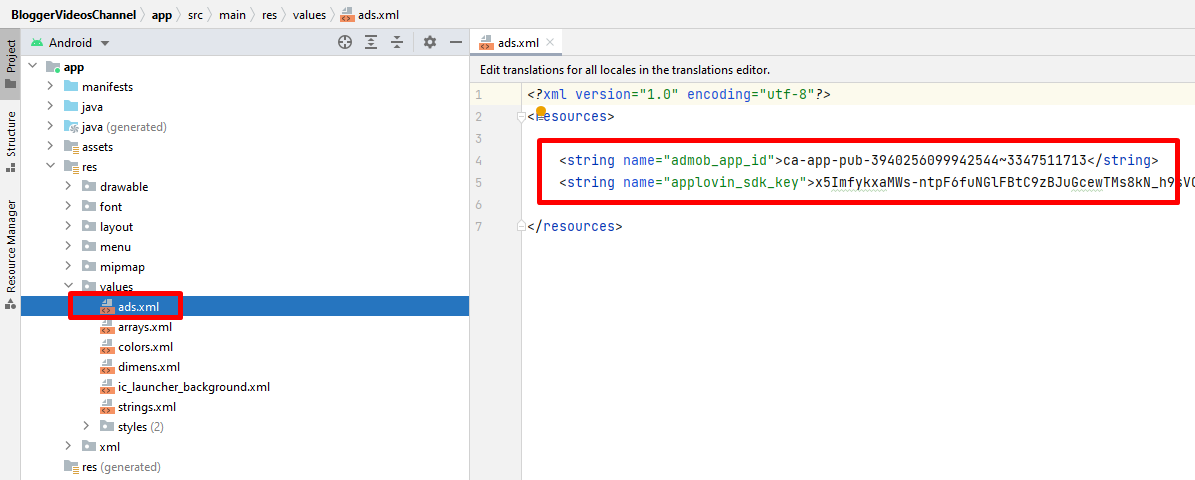
Especially for Audience Network, Audience Network will only use bidding for Android apps starting September 30, 2021. So, you need to setup for Bidding with Partner Mediation. If you choose to use Audience Network Bidding, please select Ad Network Type to be AdMob, AppLovin or Mopub, These Ad Networks support being a Mediation Partner although it's still a Beta version.IMPORTANT : All ad network id units are placed in admin panel except AdMob App ID and AppLovin SDK Key, both ids must be integrated programmatically in android code inside res/value/ads.xml

Remote Ad Networks from JSON Config :
Switch Ads : You can switch to use Ad Network according your needs
Backup Ads : If your main ad fails to show, it will automatically load backup ads if enabled
You deactivate a particular ad format in the available form by giving 0 value
You can completely deactivate the ad by set "0" in the
Change Logo
1.
Open Android Studio → File → New → Image Asset
2.
You can choose 2 types of your icon type, that is Launcher Icon (Adaptive and Legacy) or (Legacy Only)
3.
Recommended to use Launcher Icon (Adaptive and Legacy)
4.
Browse and choose your image file icon (.png) format with square dimension and start customize your icon
5.
Make sure the resource name is “ic_launcher” → Next → Finish
Change Colors
To get the best view of videos and information in the application, please follow our recommendations and procedures for writing content in your blogger posts.
Demo Blogger Site
1, Post Title
2.Channel Thumbnail
3.Channel description
4.Channel Source (HTML iframe or video tag)
5.Labels / Categories
Supported Video Sources
Streaming / Direct Video Url (HTML Video)
<video controls="" autoplay="" height="auto" width="100%" autoplay>
<source src="http://edge.linknetott.swiftserve.com/live/BsNew/amlst:beritasatunewsbs/playlist.m3u8" type="application/x-mpegURL">
</video>
YouTube (HTML iframe)
Open YouTube video > Share > Embed > Copy Embed Video code :
<iframe src="https://www.youtube.com/embed/YE7VzlLtp-4"
title="YouTube video player" width="100%"></iframe>
Dailymotion (HTML iframe)
Open Dailymotion video > click Share button > Embed Video > Copy Embed Video code :
<iframe src="https://www.dailymotion.com/embed/video/x8aczkl" width="100%"
allowfullscreen allow="autoplay"></iframe>
Thumbnail Image
Upload an image into your blog post and the image will be used as your video thumbnail
<img src="https://i3.ytimg.com/vi/YE7VzlLtp-4/maxresdefault.jpg" width="100%">
Note : especially for YouTube video source, if there is no thumbnail found, it will use default YouTube thumbnail image automatically.

















Post a Comment